
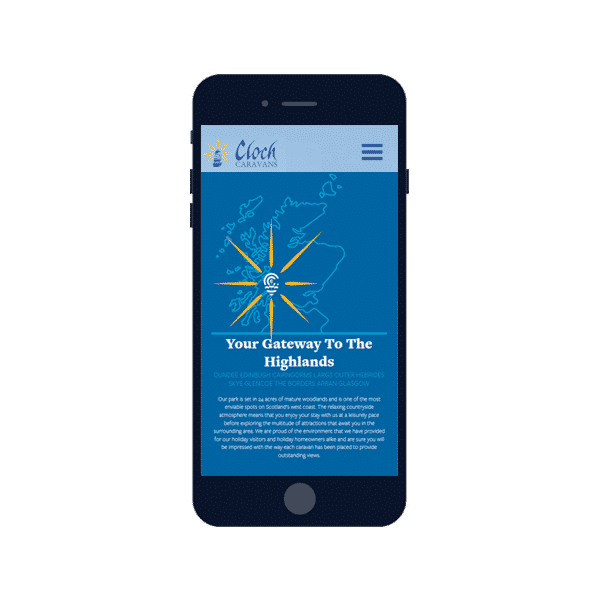
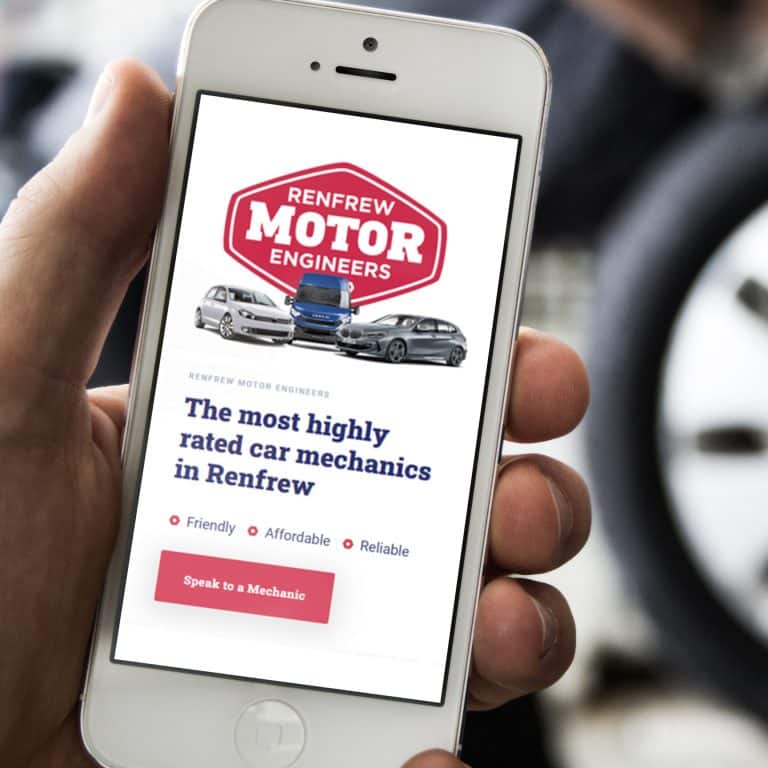
The mobile website revolution has already happened
It's time to move with the times. More than half of people are now viewing the web on a mobile device. it's more important than ever to design a new website for mobile devices first, then adapt the design to other screen sizes
Google will look at how your site performs on mobile devices FIRST, then look at how it performs on desktop.The number of different screen shapes and sizes has exploded over the last few years alone. You need to make sure your web designers know your new website design is ready for mobile, desktops, laptops, tablets, phablets, jiblets and gimlets. Ok I made those last few up, but you get the picture! 😂

We design stunning websites for every device
Don't get me a wrong, a well designed mobile website is a great way to take your business to the next level. But you didn't come to Design Hero just because you need a mobile friendly website design. You came here because you want to grow your business. You came here because...
✉ You want more enquiries
⌛ You want to stop wasting time on admin
🔥 You want to grow your business

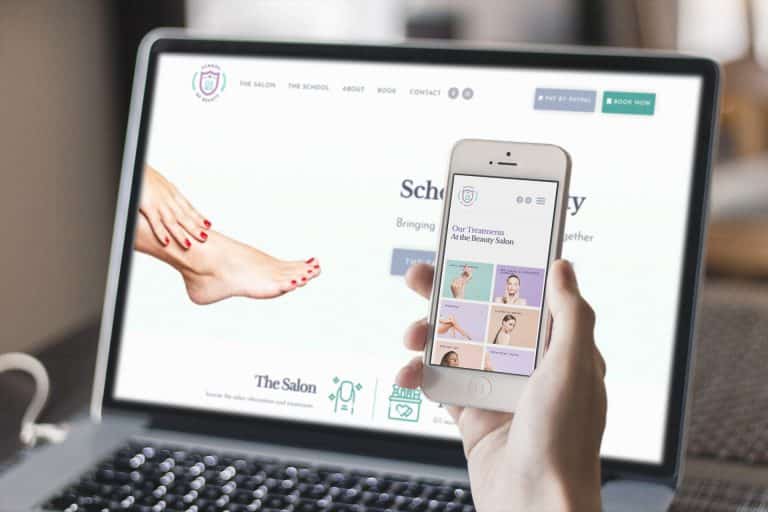
Every new website from Design Hero is mobile friendly
A mobile site is a website designed specifically for mobile. Responsive websites adapt to any device and screen size to provide an optimal viewing experience across a wide range of devices.
Every Design Hero site is fully responsive for desktop, tablet and mobile.

Mobile site or mobile responsive website?
There are situations where you know most of your traffic will come from mobile. In this case, you need to make sure your website is designed for this traffic first. If you need a website which is designed specifically for mobile, get in touch with Design Hero for a responsive website optimized for mobile.